之前主用Python作为项目开发语言,将项目迁移到arm边缘盒子上后发现arm的cpu不给力,软件速度低于预期,所以计划将部分程序改为c++实现。于是乎,复习了c和c++的一些知识,毕竟十多年未用了(上次用还是本科读书时)。未来一段时间可能将c++作为主力研发语言,之前上学那会使用的codeBlocks貌似也不怎么火了,最近风头正盛的时vscode,打算用vscode进行研发。
首先,vscode只能看做加强版的文本编辑器,不能看做IDE。为何?因为它的配置真的麻烦,对于我这种用过CodeBlocks,eclipse,IntelliJ IDEA,pycharm等IDE工具的人,真的认不下vscode的IDE身份。所以大家有个预期,配置有点小麻烦,照着步骤做就行。
以下操作都是在manjaro系统上完成,VSCode版本1.50.1。
安装vscode
1 | yay -S visual-studio-code-bin |
配置c、c++开发环境
01,建立项目文件夹
建立空文件夹:test_cpp
创建文件:test.cpp将以下内容复制进去
1 | #include <stdio.h> |
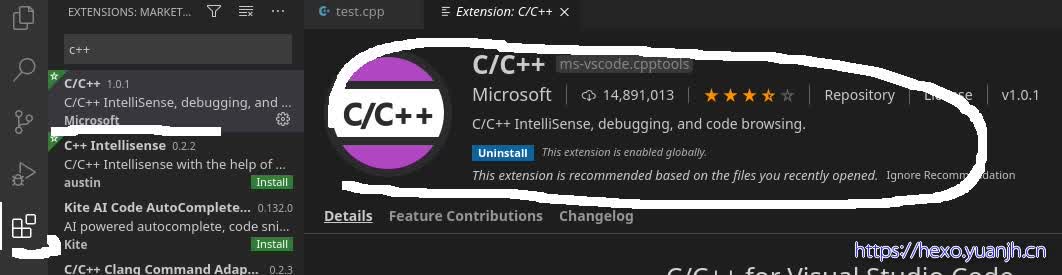
02,插件安装

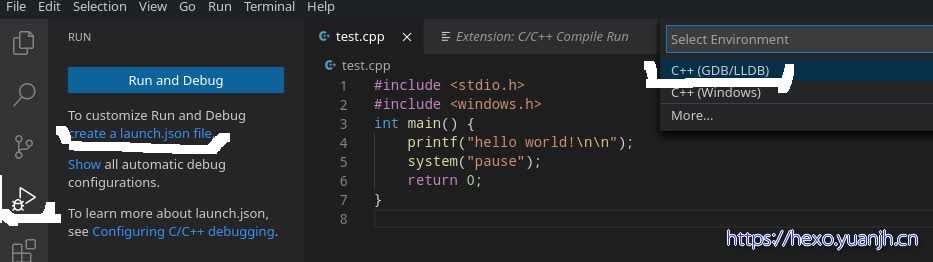
03,导入项目,配置launch.json和tasks.json
在vscode左上角的File菜单里选择openFolder,打开此文件夹,

如果vscode右下键会显示;不支持的客户端
则退出(关闭)vscode,在重新进入(打开),重复执行一次刚才的选择,就会出现如下界面
会自动生成launch.json文件,修改部分行,修改后内容如下:
1 | { |
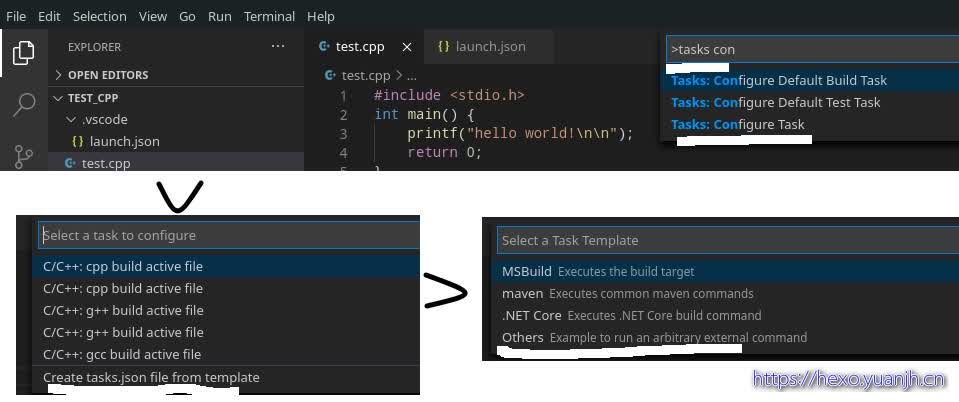
在test.cpp的界面执行ctrl+shift+p快捷键
生成原始tasks.json文件
原始文件内容
1 | { |
修改为
1 | { |
04,尝试编译并调试
在test.cpp的界面执行ctrl+shift+p快捷键
执行操作后,vscode下部的terminal显示如下信息,说明编译成功!
此时执行debug
如果提示Unable to start debugging. Launch options string provided by the project system is invalid. Unable to determine path to debugger. Please specify the “MIDebuggerPath” option.
说明没有安装gdb
1 | 安装gdb:sudo pacman -S gdb |
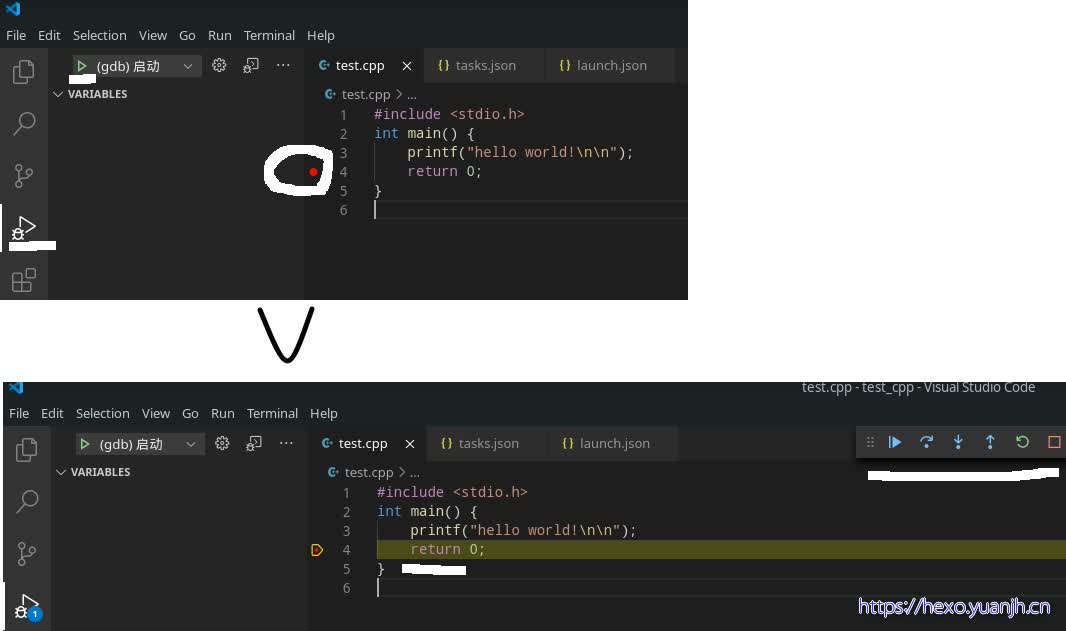
再次执行debug
可见断点已生效,调试成功
配置python开发环境
01,建立项目文件夹
文件夹test_python,代码test.py内容如下
1 | for i in range(20): |
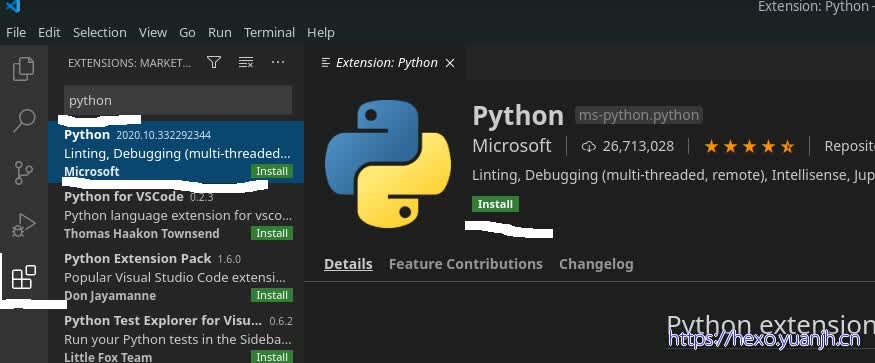
02,插件安装

03,导入项目,配置json
导入python项目文件夹(参考cpp导入项目方式)
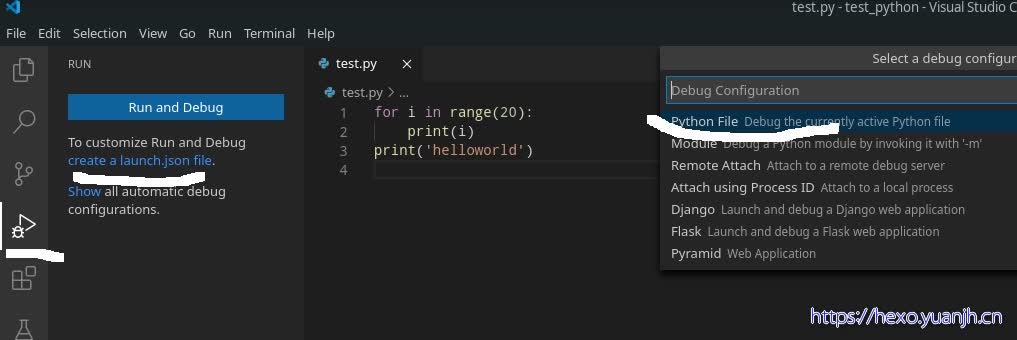
依次进行如下操作
可生成launch.json内容如下
1 | { |
不需要改动
添加断点,直接启动调试
可见断点生效,调试成功
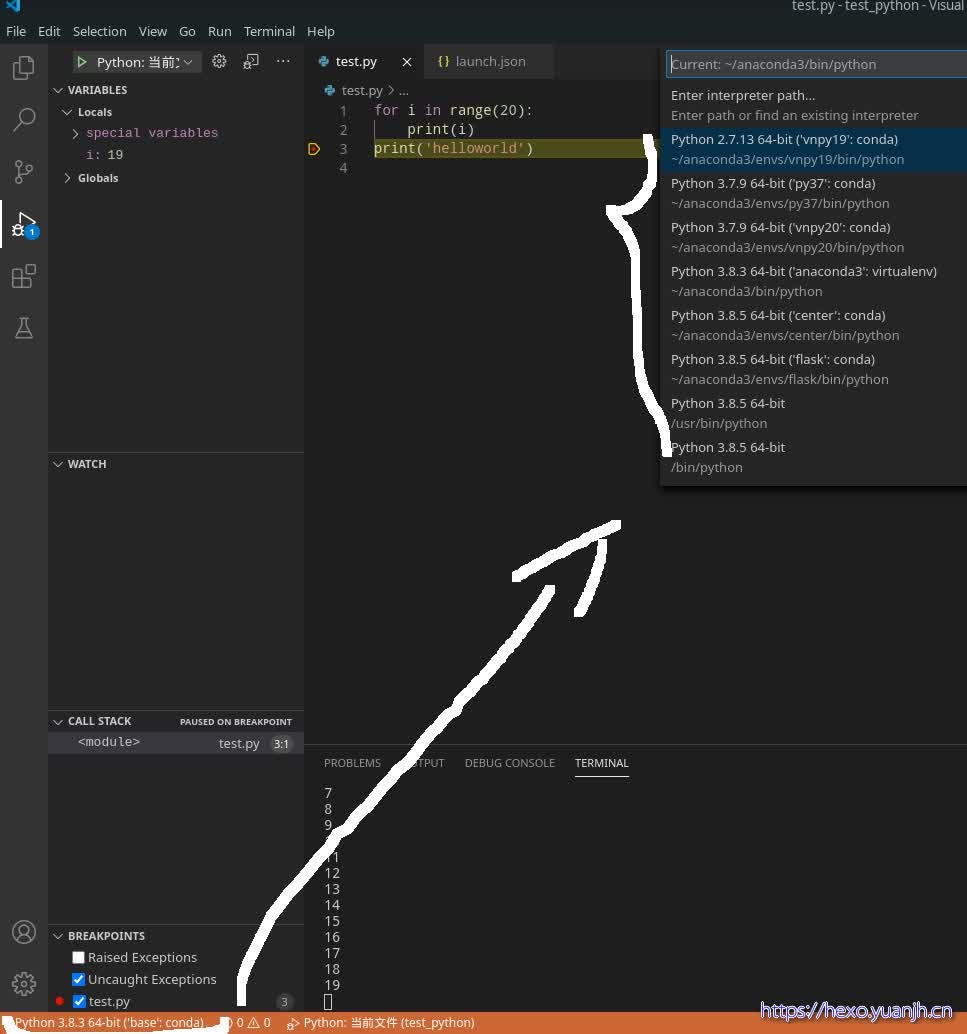
04,虚拟环境切换
点击vscode左下角的标签,在弹出框直接选择即可
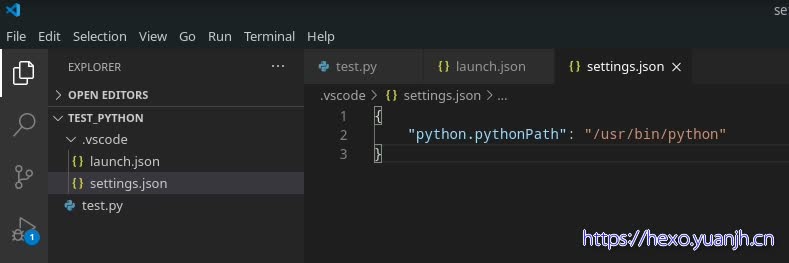
选择后项目会自动生成settings.json文件,内容如下
所以直接新建settings.json文件,配置具体python路径也是可以的
tasks.json和launch.json的关系
在当前文件是C++的情况下,tasks可以被用来做编译,而launch用来执行编译好的文件
集成git
打开vscode左下角的齿轮图标,设置,搜索git.path,将该项值设置为git安装目录(manjaro就是/usr/bin/git);
到这一步为止,我们的vscode已经可以使用git了
至于具体push,pull等操作建议手工操作,如果太依赖图形界面长时间估计会忘掉基础命令,个人认为命令行更不易出错,不过同步少量文件图形界面更方便些。
(1)我们修改了本地文件
(2)这时文件会被加载到工作区
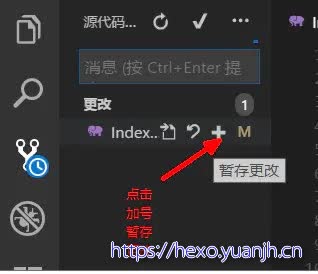
(3)点击加号暂存更改,等于git add
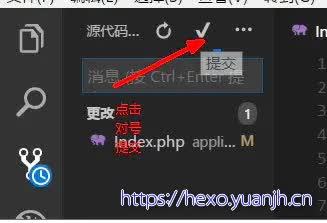
(4)点击对号提交,等于git commit
(5)最后点击底部的提交,等于git push
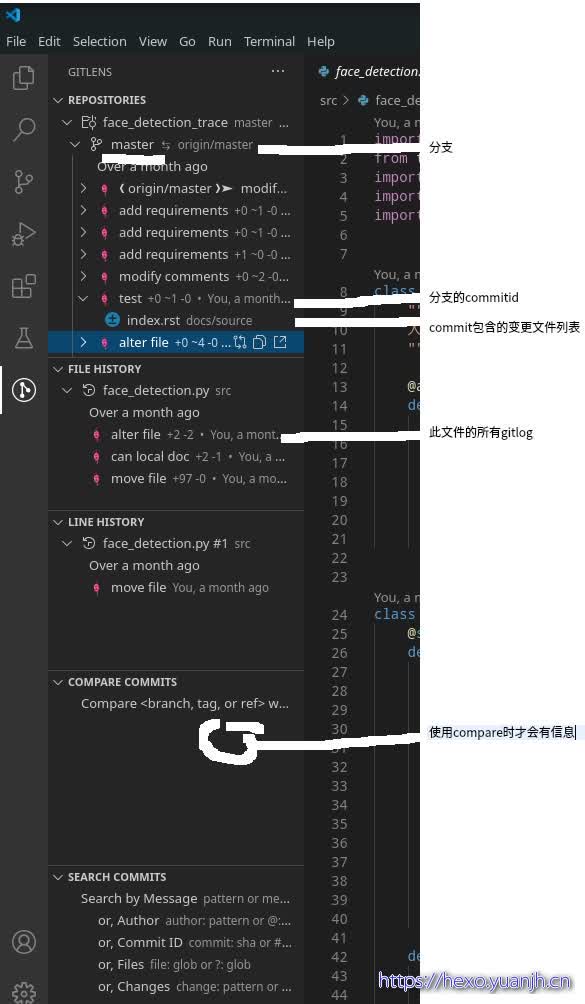
集成gitLens
安装插件
使用gitlens插件,界面说明
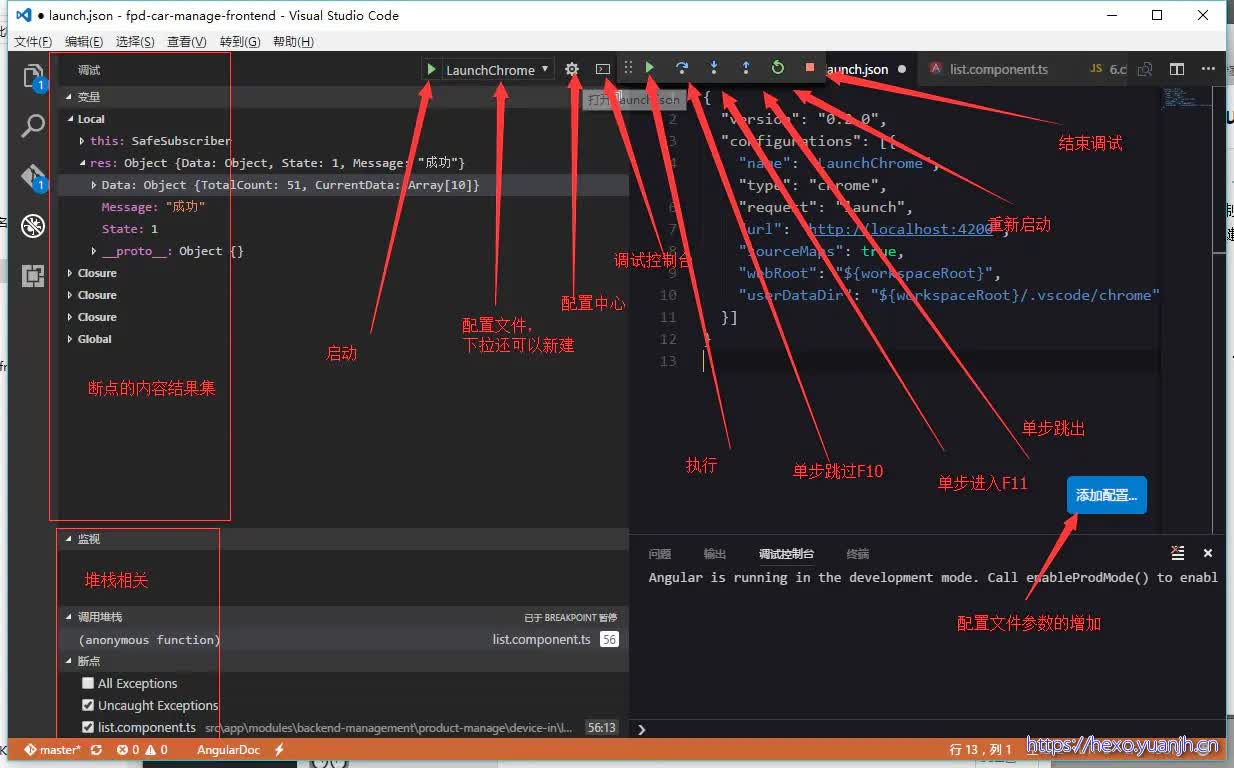
常用快捷键
F9设置断点->F5(开始调试(运行至断点处))->F11(逐语句(遇到函数则进入函数))
shift+F5 结束调试
shift+F11 退出函数
单步跳过(F10)
重启(Ctrl + Shift + F5 )

远程调试
说明:以下截图来自成功解决 vscode远程调试python,这篇文章的确不错,所以直接拿来用了
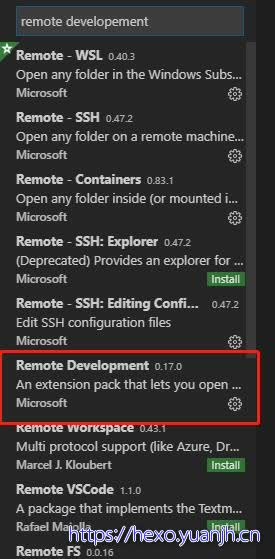
01,安装插件
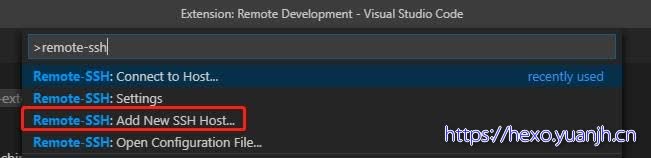
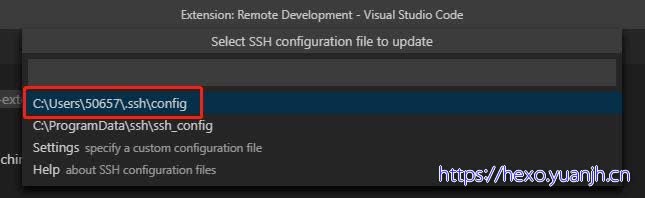
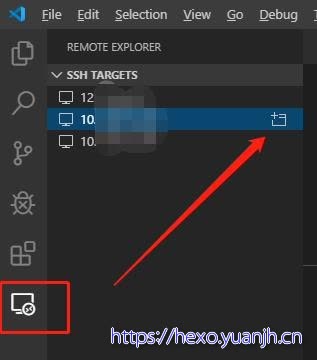
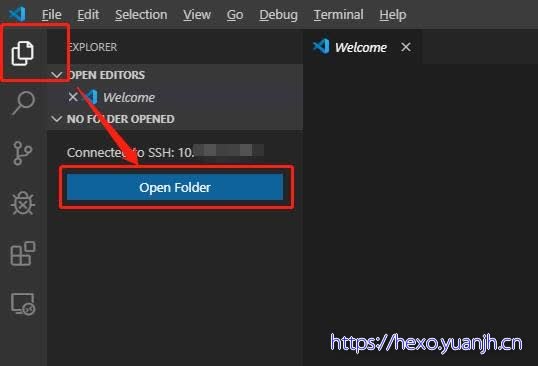
02,添加配置,启用连接,打开文件夹
按ctrl+shift+p, 输入remote-ssh, 选择Add New SSH Host, 填写远程服务器用户名及ip地址, 如ssh hinata@123.123.12



此处打开的文件夹是远程机器的文件夹,而不是本机文件夹,这一点较pycharm更好,pycharm是本地代码同步到远程机器的。
特殊注意:远程调试不支持arch64(比如arm)系统
参考
Ubuntu16.04下配置VScode的C/C++开发环境:https://blog.csdn.net/weixin_43374723/article/details/84064644
VS单步调试:https://blog.csdn.net/Legends_Never_Die/article/details/82392134
VS Code 折腾记 - (7) 内置Debug功能深入(调教angular-cli ):https://juejin.im/post/6844903466477813773
成功解决 vscode远程调试python:https://www.pianshen.com/article/22291679731/
如何给VScode配置git:https://www.jianshu.com/p/3c480961210f